VuePress搭建个人博客(用腻了hexo、jekyll)
介绍
VuePress 由两部分组成:一个以 Vue 驱动的主题系统的简约静态网站生成工具,和一个为编写技术文档而优化的默认主题。它是为了支持 Vue 子项目的文档需求而创建的。
由 VuePress 生成的每个页面,都具有相应的预渲染静态 HTML,它们能提供出色的加载性能,并且对 SEO 友好。然而,页面加载之后,Vue 就会将这些静态内容,接管为完整的单页面应用程序(SPA)。当用户在浏览站点时,可以按需加载其他页面。
特性
- 内置 markdown 扩展,针对技术文档进行了优化
- 能够利用内嵌在 markdown 文件中的 Vue 代码
- 以 Vue 驱动的自定义主题系统
- PWA 支持
- Google Analytics 集成
- 一个默认主题:
- 响应式布局
- 可选的主页
- 简单、开箱即用、基于标题的搜索功能
- 可定制的导航栏和侧边栏
- 自动生成的 GitHub 链接和页面编辑链接
安装
首先需要如下环境:
node.js
1 | 检查安装版本 |
全局安装VuePress
我这里使用的是淘宝的镜像,原
npm是国外的,由于国内的不可抗拒力速度很慢。
安装淘宝镜像方法:npm install -g cnpm --registry=https://registry.npm.taobao.org
1 | cnpm install -g vuepress |
创建项目文件夹
创建一个项目名为“VuePressBlog”的文件夹
在这个文件夹中Shift+鼠标右键,在此处打开命令窗口,输入:
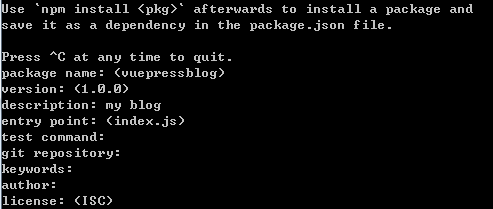
1 | cnpm init |

需要填写一些基本信息,如果不填写,就直接回车下一步(这些配置信息以后也可以改,这里随意填或者不填),最后输入y 即可。生成package.json
创建项目文件夹树
新建docs文件夹
- docs文件夹作为项目文档根目录,主要放置Markdown类型的文章和.vuepress文件夹。
在文档目录(docs文件夹)中创建一个 .vuepress 目录。
- .vuepress目录主要放置所有 VuePress 特有(VuePress-specific) 文件的地方,不做任何配置的话,页面会显得过于简单,用户也无法方便地浏览网站。
到.vuepress目录中,创建config.js
- 配置 VuePress 站点的基本文件是 .vuepress/config.js,其中导出一个 JavaScript 对象: javascript
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26//主要配置包括网站的标题、描述等基本信息,以及主题的配置。
module.exports = {
title: '个人主页',
description: 'God耀的博客',
head: [
['link', { rel: 'icon', href: '/img/favicon.ico' }],
]
,
//主题配置
themeConfig: {
//导航栏配置
nav: [
{ text: '主页', link: '/' },
{ text: '归档', link: '/archive/' },
{ text: 'God耀|博客', link: 'https://www.yzblog.xyz' },
// 下拉列表的配置
{
text: 'Languages',
items: [
{ text: 'Chinese', link: '/language/chinese' },
{ text: 'English', link: '/language/English' }
]
}
]
}
}
- 配置 VuePress 站点的基本文件是 .vuepress/config.js,其中导出一个 JavaScript 对象:
字段名词解释:
title : 网站标题
description:网站描述
head :网站头部的引用
图标路径默认为:
/docs/.vuepress/public/目录下(所有的静态资源目录)text : 代表页面显示的
link : 跳转的分类文件页面(如:上面定义的是
archive,那我们就要在docs目录下建立一个archive文件夹,并且在这个文件夹中创建一个README.md文件)
这里我就随便写了一点内容做参考
/docs/README.md的内容如下:
1 | --- |
/archive/README.md的内容如下:
1 | --- |
这样我们的项目目录结构就都出来了
1 | VuePressBlog |
运行看看效果
1 | cnpm run docs:dev |
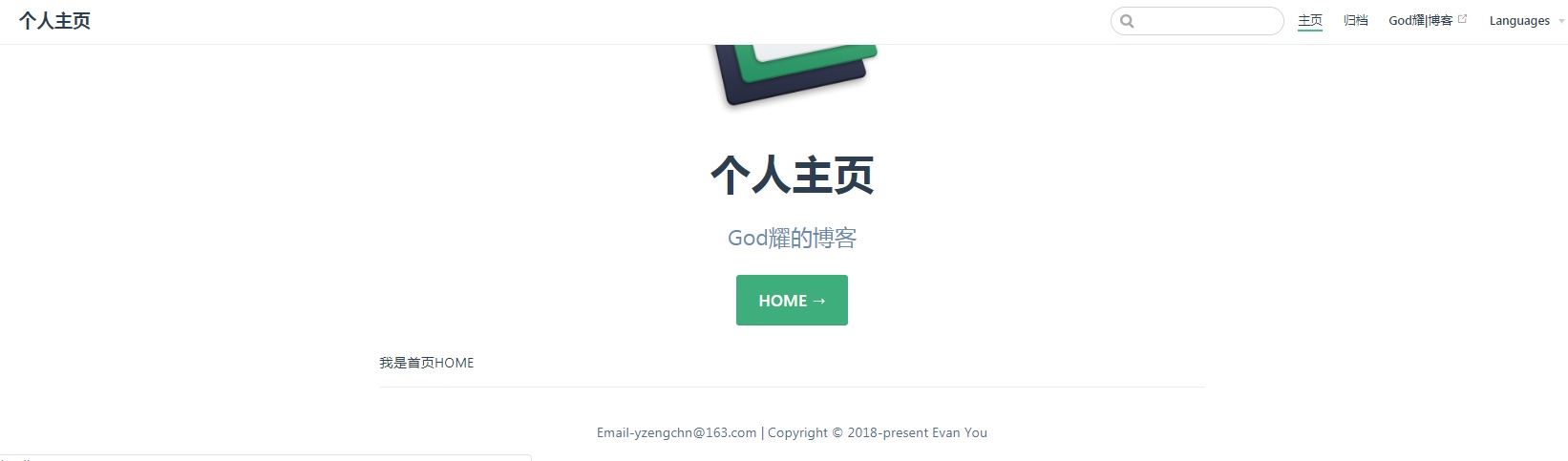
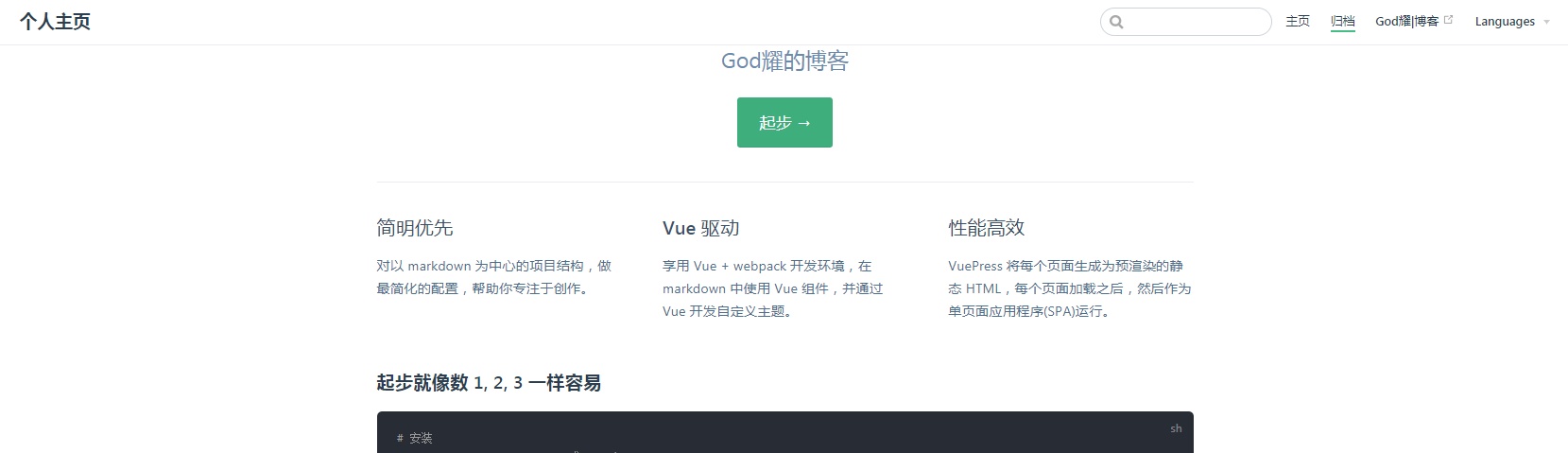
首页展示
自定义导航栏展示
打包部署
用gitHub的pages或者coding的pages都可以,也可以搭建在自己的服务器上。
将dist文件夹中的内容提交到git上或者上传到服务器就好
1 | npm run docs:build |
但是这样每次敲这么多命令比较麻烦,弄一个脚本,设置持续集成,在每次 push 代码时自动运行脚本
在你的项目中,创建一个如下的 deploy.sh 文件
1 | !/usr/bin/env sh |
基本搭建完成
这样就基本做到了基础功能,接下来就是慢慢把Hexo中的文章和主题一点点搬运过来了
参考链接 :
https://vuepress.vuejs.org/zh/
https://segmentfault.com/a/1190000015237352
https://yq.aliyun.com/articles/603815